Cómo hacer un sistema de acordeón (accordion) con solo HTML y CSS


Un sistema de acordeón es una excelente manera de mostrar información en una interfaz de usuario, permitiendo que el contenido se expanda o se contraiga a medida que el usuario interactúa con él. En este artículo, aprenderás a crear un sistema de acordeón utilizando únicamente HTML y CSS, sin JavaScript.
¿Qué es un acordeón?
Un acordeón es un componente de diseño que permite mostrar y ocultar contenido adicional. Es especialmente útil en páginas web donde el espacio es limitado y deseas mantener la interfaz limpia y organizada. Los acordeones pueden ser utilizados para mostrar descripciones, listas, preguntas frecuentes, y mucho más.
Ventajas de usar un sistema de acordeón
- Ahorro de espacio: Permiten presentar información de manera compacta.
- Interactividad: Fomentan la participación del usuario.
- Organización: Ayudan a estructurar información de forma clara.
Estructura HTML básica
Para crear un acordeón, primero necesitamos establecer la estructura HTML básica. La estructura consistirá en varios elementos div, cada uno conteniendo un botón y el contenido asociado.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Accordion System</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="accordion">
<div class="accordion-item">
<input type="checkbox" id="section1">
<label for="section1" class="accordion-header">Section 1</label>
<div class="accordion-content">
<p>This is the content of section 1.</p>
</div>
</div>
<div class="accordion-item">
<input type="checkbox" id="section2">
<label for="section2" class="accordion-header">Section 2</label>
<div class="accordion-content">
<p>This is the content of section 2.</p>
</div>
</div>
<div class="accordion-item">
<input type="checkbox" id="section3">
<label for="section3" class="accordion-header">Section 3</label>
<div class="accordion-content">
<p>This is the content of section 3.</p>
</div>
</div>
</div>
</body>
</html>Desglose de la estructura HTML
- <div class="accordion">: Contenedor principal del acordeón.
- <h2 class="accordion-header">: Encabezado de la sección, que será el botón para expandir o contraer el contenido.
- <div class="accordion-content">: Contenedor del contenido expandible que se mostrará al hacer clic en el encabezado.
Estilos CSS para el acordeón
Una vez que tenemos nuestra estructura HTML, el siguiente paso es aplicar estilos CSS para que nuestro acordeón tenga un aspecto atractivo y funcional. Aquí hay un ejemplo de estilos que puedes utilizar:
body {
font-family: Arial, sans-serif;
}
.accordion {
width: 80%;
margin: 20px auto;
border: 1px solid #ccc;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.accordion-item {
border-bottom: 1px solid #ccc;
padding: 20px 4px;
}
.accordion-item:last-child {
border-bottom: none;
}
.accordion-header {
background: #007BFF;
color: #ffffff;
padding: 15px;
cursor: pointer;
transition: background 0.3s ease;
}
.accordion-header:hover {
background: #0056b3;
}
.accordion-content {
display: none;
padding: 15px;
background: #f9f9f9;
border-top: 1px solid #ccc;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + .accordion-header + .accordion-content {
display: block;
}Descripción de los estilos
- Estilo general: Se establece un ancho del 80% para el acordeón con márgenes automáticos para centrarlo.
- Título del acordeón: Se le aplica un color de fondo, color de texto y padding. Además, se añade un efecto de hover.
- Contenido del acordeón: Inicialmente oculto (display: none). Se muestra cuando el encabezado está activo.
Interactividad utilizando sólo CSS
Aunque normalmente requerirías JavaScript para gestionar la interacción de un acordeón, en este caso, aprovecharemos el selector :checked de CSS junto con elementos <input> ocultos. Esto permitirá cambiar la clase de los encabezados para que los contenidos se muestren y oculten.
Modificando la estructura HTML
A continuación, realizamos una pequeña modificación en la estructura HTML para incluir inputs ocultos. Reemplazaremos el encabezado por un <label> que se vincula al input.
<div class="accordion">
<input type="checkbox" id="section1">
<label for="section1" class="accordion-header">Sección 1</label>
<div class="accordion-content">
<p>Este es el contenido de la sección 1.</p>
</div>
<input type="checkbox" id="section2">
<label for="section2" class="accordion-header">Sección 2</label>
<div class="accordion-content">
<p>Este es el contenido de la sección 2.</p>
</div>
<input type="checkbox" id="section3">
<label for="section3" class="accordion-header">Sección 3</label>
<div class="accordion-content">
<p>Este es el contenido de la sección 3.</p>
</div>
</div>Ajustes en los Estilos CSS
Ahora, cambiaremos un poco el CSS para manejar la nueva estructura. En lugar de utilizar la clase active, haremos referencia al estado del input:
.accordion-header {
/* ...mismos estilos que antes... */
}
.accordion-content {
display: none; /* Ocultar el contenido de manera predeterminada */
}
input[type="checkbox"]:checked + .accordion-header + .accordion-content {
display: block; /* Mostrar el contenido cuando el checkbox está chequeado */
}Resultados finales
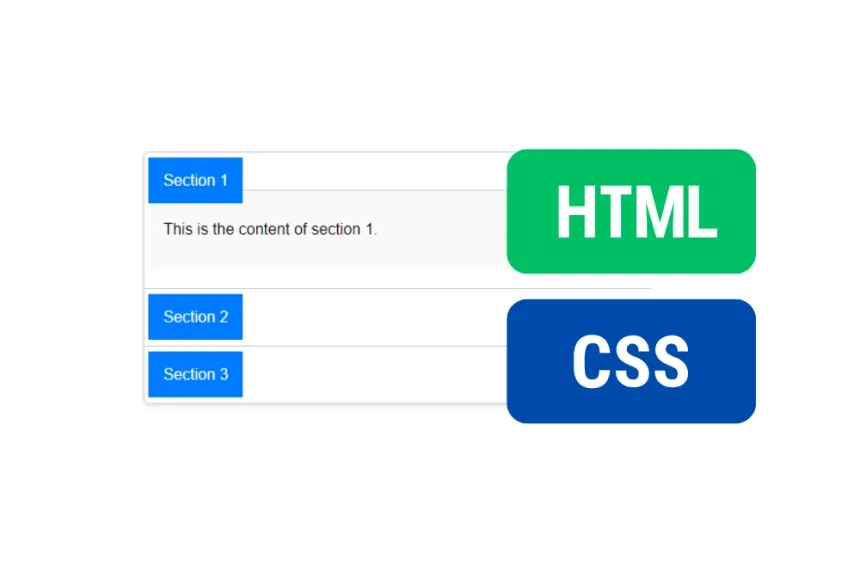
Con los cambios realizados, tendrás un acordeón funcional que permite a los usuarios expandir y contraer secciones de contenido solo con HTML y CSS. Esta implementación es muy eficiente y fácil de implementar en cualquier proyecto web.
Conclusión
Crear un sistema de acordeón utilizando solo HTML y CSS es una tarea sencilla que puede mejorar significativamente la experiencia del usuario en tu sitio web. Al seguir los pasos descritos en este artículo, puedes garantizar que el diseño de tu página sea limpio y fácil de navegar. Así que no dudes en probarlo y adaptar el diseño de acuerdo a tus necesidades.
Con este artículo, estás listo para implementar un sistema de acordeón en tu propio sitio web. ¡Prueba, experimenta y personaliza como desees!
Información del artículo
Consejos clave
Toma tu tiempo para entender cada concepto antes de continuar con el siguiente.
Practica los ejemplos en tu propio entorno de desarrollo para mejor comprensión.
No dudes en revisar los recursos adicionales mencionados en el artículo.



















